第三章 p5.js中的颜色
既然已经可以使用p5.js绘制各种图形了,就让我们来学习如何进行颜色的控制吧。我们已经在background函数中传入220, 220, 220来设置背景钯为浅灰色了。
p5.js中的颜色函数
默认情况下p5.js使用RGB色彩模式,其中R代表红色,G代表绿色,B代表蓝色。这表示我们需要向颜色函数中传入三个参数来设置指定颜色。每种色彩的值在0到255之间。也就是说如果我们向background函数中传入0, 0, 0,获取的背景将为黑色,而如果传入255, 255, 255,则为白色。p5.js这个库在我们只传入一个值时,会将三处色彩设为相同值。所以传入0, 0, 0和单个0是等价的。
只要三种色彩的值相同,获得的结果一定是白色、黑色或某种灰色。所以在设置颜色的函数中传入单一值有助于我们获取灰度颜色。但如果要在颜色中包含色调,就需要传入三个值来指定每种色彩的量。255是一种色彩可接受的最大值,如果传入255, 0, 0来作为background函数的参数,会得到纯红色,如果传入pass 0, 255, 0,就会得到纯绿色,以此类推。
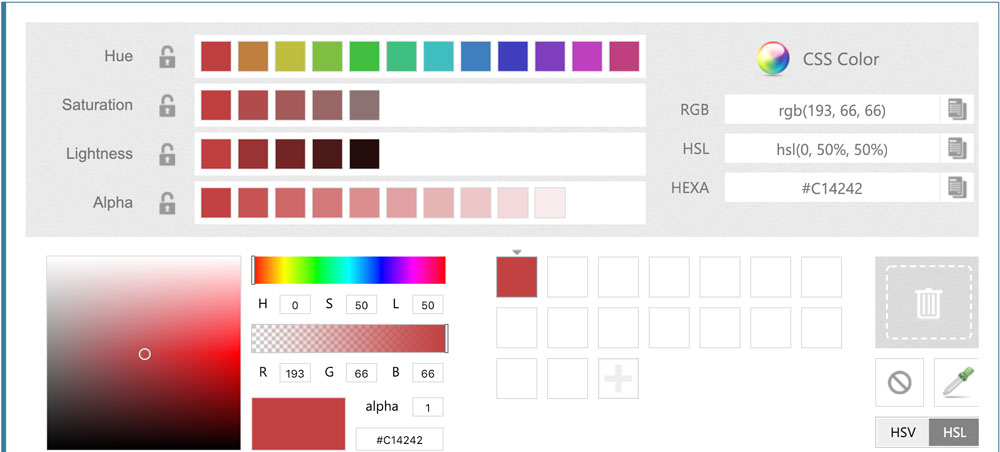
RGB色彩模式是一种加法混合模式,这表示把这些色彩以最高的强度混合在一起会产生白色,与减法混合模式的涂料颜色形成对比,它们混合在一起会产生暗棕色。如果我们没熟悉RGB加法混合模式,通过修改这些值很难获取具体的颜色。这时我们可以使用在线颜色拾取器来帮助我们找到想要的颜色。在网上搜索“颜色拾取器”可以获取到一堆结果用于得到具体颜色的 RGB 组成。以下是来自火狐的一个服务示例(图3-1)。
图3-1. Firefox颜色拾取工具
译者注:Alan 早年间曾使用过一个工具可以拾取颜色来获取对应的英文名称,感兴趣的读者可以试一下:英文颜色名称查询器
使用这类服务,我们可以记录下所选颜色的RGB对应值,然后在p5.js中进行使用。
实际上我们还在向颜色设置函数传入第四个参数。第四个参数,你做颜色的alpha通道,用于控制颜色的透明度,同样也可接受0到255之间的值。0会产生全透明,而255则为不透明。
因此我们可以在颜色设置函数中传递一个值、三个值或者四个值。我不希望将你淹没在过多的信息中,但我们还可以传递两个参数。如果传入两个参数,则设置一个灰度颜色及该灰度颜色的alpha通道。
如果大量的选择让你头昏��脑胀,请记住它们的存在只是为了方便我们使用。p5.js可以将颜色函数限制为只接受四个参数,这样就可以覆盖所有的情况,但在我们仅需设置不透明白色是地就会因输入额外数据而浪费时间,而这种情况并不在少数。看起来p5.js的开发者将函数创建的足够智能,可以在输入不同数量参数时产生不同结果。
修改形状颜色
了解p5.js中颜色如何使用很棒,但到现在为止我们只能修改背景的颜色。要修改形状的颜色,我们还需要用到其它函数。
要了解的第一个函数是fill。fill让我们可以为形状设置填充色。填充色就是形状内部填充的颜色,如果你在想是否还有其它对形状的颜色控制,还存在描边颜色用于定义形状的外边框颜色。填充和描边的默认颜色分别是白色和黑色。除线条之外的所有形状都包含填充色和描边色。
我们可以通过调用fill函数并向该函数传入前述的参数来设置形状的填充色。fill函数会将所选颜色设置为当前填充色,直到我们使用其它的fill函数进行颜色设置。
stroke函数的运行方式极其相似。传入颜色参数,它将会为所有的形状设置描边的颜色,直至新的描边函数的设置。fill或stroke会对前面的填充和描边函数进行覆盖。
说到这里,另一个我们要了解的有用函数是strokeWeight,它让我们可以设置边框的厚度/粗细。
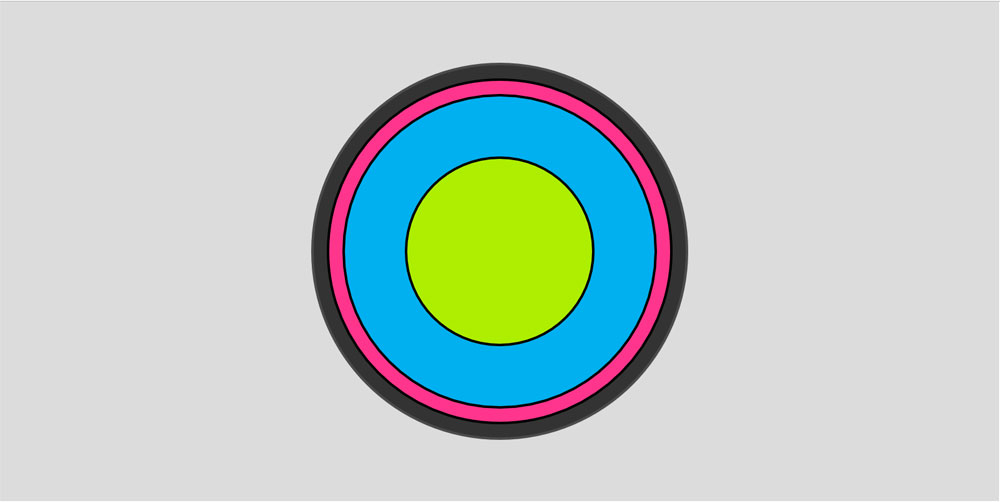
示例3-1用到了本章所讨论到的函数来绘制简单图形。可通过图3-2来查看示例3-1的运行结果。
示例3-1
function setup() {
createCanvas(800, 400);
}
function draw() {
background(220);
// circle 01
fill(51, 51, 51);
strokeWeight(2);
stroke(75);
ellipse(400, 200, 300, 300);
// circle 02
stroke(0);
fill(522, 53, 139);
ellipse(400, 200, 275, 275);
// circle 03
fill(1, 176, 240);
ellipse(400, 200, 250, 250);
// circle 04
fill(174, 238, 0);
ellipse(400, 200, 150, 150);
}
图3-2. 使用fill, stroke和strokeWeight函数来进行输出
注意我们是如何在形状前使用fill函数来设置所需的颜色的。反复使用来为不同的圆形设置不同的颜色。
还有两个要提到的函数分别是noFill和noStroke函数。从名称可以看出,在调用时,这两个函数分别去除形状的填充色和边框色。调用这些函数无需传入任何参数。
noFill();
noStroke();
总结
本章中我们并没有学习新的JavaScript功能或新的编程结构。只是了解了p5.js库的运行原理以及它所自带的一些特定函数。具体来说,我们学习了在p5.js中一些颜色设置函数的运行方式,如fill, stroke和 strokeWeight。我们还学习了一些其它和填充与描边相关的函数,如noStroke和noFill。此外我们学习了RGB色彩模式��。
虽然本章并没有提升我们的JavaScript编程知识。我觉得有一点需要提一下。你可能会觉得自己不会进入创意编程领域,在编码时不需要了解本书中针对p5.js的具体知识。但像使用RGB混合值的这操作原理,或经常用到的填充、描边的概念,虽然看似是针对p5.js的,但却是其它的画图库或程序也会用到的基本原理或概念。理解这些内容在我们的编程学习之旅中也会有帮助的。
练习
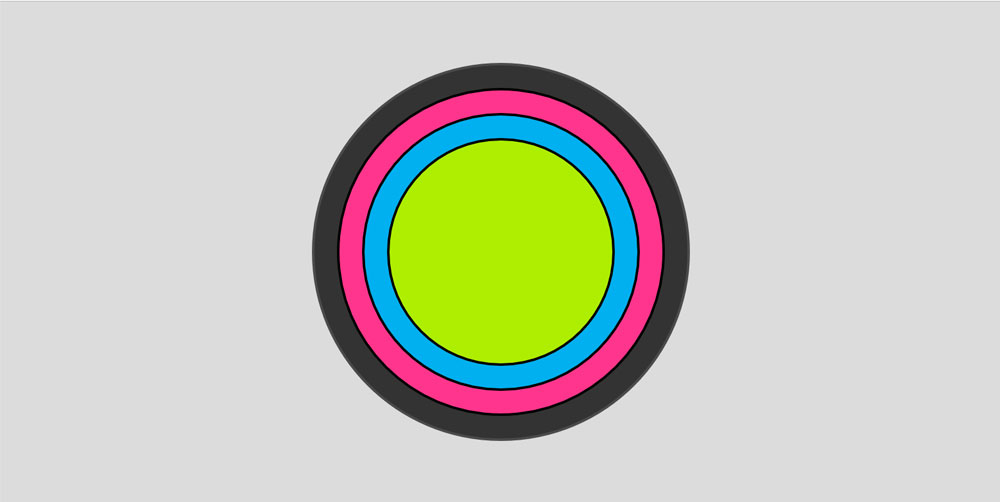
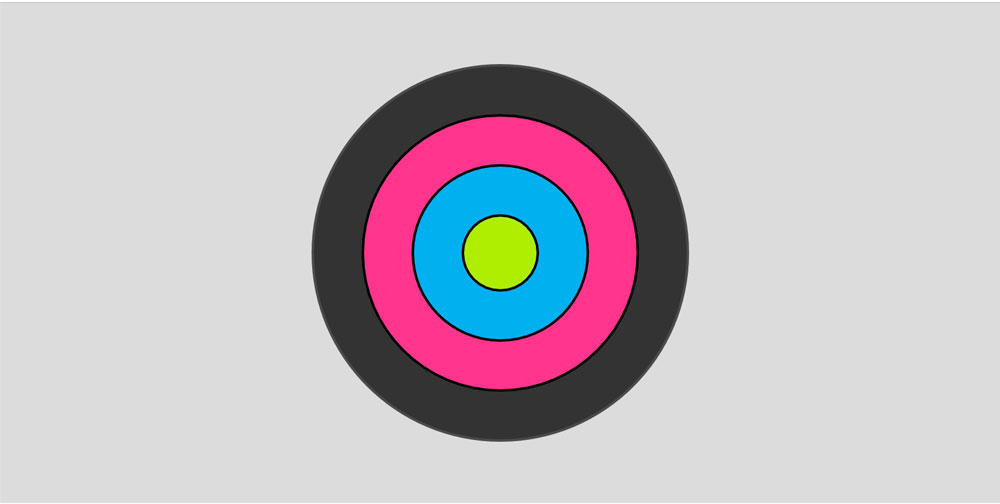
将示例3-1中的脚本进行改写,用一个变量控制所有圆的大小(就是说如果修改变量就会修改圆的大小),另一个变量可控制圆的半径差(结果请见图3-3和图3-4)。
图3-3. 练习图像
图3-4. 练习图像 - 2
译者补充:
function setup() {
createCanvas(800, 400);
}
function draw() {
var radius = 300;
var difference = 40; // 图3-3
// var difference = 80; // 图3-4
background(220);
// circle 01
fill(51, 51, 51);
strokeWeight(2);
stroke(75);
ellipse(400, 200, radius, radius);
// circle 02
radius = radius - difference;
stroke(0);
fill(522, 53, 139);
ellipse(400, 200, radius, radius);
// circle 03
radius = radius - difference;
fill(1, 176, 240);
ellipse(400, 200, radius, radius);
// circle 04
radius = radius - difference;
fill(174, 238, 0);
ellipse(400, 200, radius, radius);
}